DICOMweb
Set up a local DICOM server
ATTENTION! Already have a remote or local server? Skip to the configuration section below.
While the OHIF Viewer can work with any data source, the easiest to configure are the ones that follow the [DICOMWeb][dicom-web] spec.
- Choose and install an Image Archive
- Upload data to your archive (e.g. with DCMTK's storescu or your archive's web interface)
- Keep the server running
For our purposes, we will be using Orthanc, but you can see a list of
other Open Source options below.
Requirements
Not sure if you have docker installed already? Try running docker --version
in command prompt or terminal
If you are using
Docker Toolboxyou need to change the PROXY_DOMAIN parameter in platform/app/package.json to http://192.168.99.100:8042 or the ip docker-machine ip throws. This is the valueWebPackuses to proxy requests
Open Source DICOM Image Archives
There are a lot of options available to you to use as a local DICOM server. Here are some of the more popular ones:
| Archive | Installation |
|---|---|
| DCM4CHEE Archive 5.x | W/ Docker |
| Orthanc | W/ Docker |
| DICOMcloud (DICOM Web only) | Installation |
| OsiriX (Mac OSX only) | Desktop Client |
| Horos (Mac OSX only) | Desktop Client |
Feel free to make a Pull Request if you want to add to this list.
Below, we will focus on DCM4CHEE and Orthanc usage:
Running Orthanc
Start Orthanc:
# Runs orthanc so long as window remains open
yarn run orthanc:up
Upload your first Study:
- Navigate to
Orthanc's web interface at
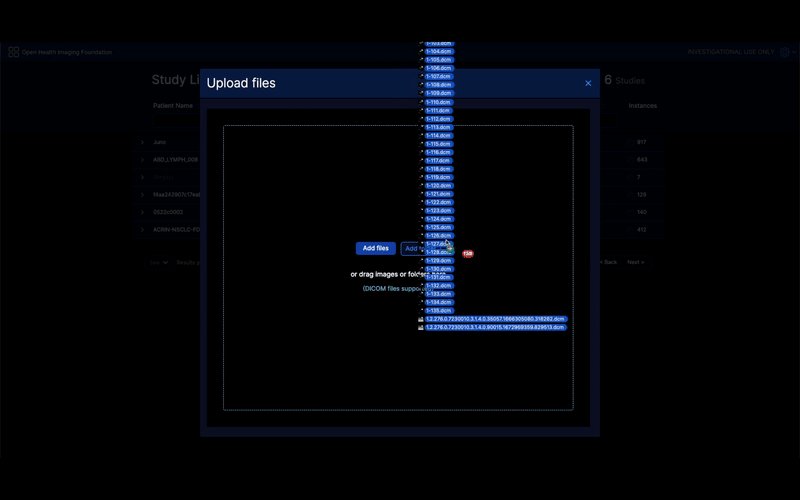
http://localhost:8042/ui/app/index.html#/in a web browser. - In the left you can see the upload button where you can drag and drop your DICOM files
Orthanc: Learn More
You can see the docker-compose.yml file this command runs at
[<project-root>/platform/app/.recipes/Nginx-Orthanc][orthanc-docker-compose], and more on
Orthanc for Docker in Orthanc's documentation.
Connecting to Orthanc
Now that we have a local Orthanc instance up and running, we need to configure our web application to connect to it. Open a new terminal window, navigate to this repository's root directory, and run:
# If you haven't already, enable yarn workspaces
yarn config set workspaces-experimental true
# Restore dependencies
yarn install
# Run our dev command, but with the local orthanc config
yarn run dev:orthanc
Configuration: Learn More
For more configuration fun, check out the Essentials Configuration guide.
Let's take a look at what's going on under the hood here. yarn run dev:orthanc
is running the dev:orthanc script in our project's package.json (inside
platform/app). That script is:
cross-env NODE_ENV=development PROXY_TARGET=/dicom-web PROXY_DOMAIN=http://localhost:8042 APP_CONFIG=config/docker-nginx-orthanc.js webpack-dev-server --config .webpack/webpack.pwa.js -w
cross-envsets three environment variables- PROXY_TARGET:
/dicom-web - PROXY_DOMAIN:
http://localhost:8042 - APP_CONFIG:
config/docker-nginx-orthanc.js
- PROXY_TARGET:
webpack-dev-serverruns using the.webpack/webpack.pwa.jsconfiguration file. It will watch for changes and update as we develop.
PROXY_TARGET and PROXY_DOMAIN tell our development server to proxy requests
to Orthanc. This allows us to bypass CORS issues that normally occur when
requesting resources that live at a different domain.
The APP_CONFIG value tells our app which file to load on to window.config.
By default, our app uses the file at
<project-root>/platform/app/public/config/default.js. Here is what that
configuration looks like:
window.config = {
routerBasename: '/',
extensions: [],
modes: [],
showStudyList: true,
dataSources: [
{
namespace: '@ohif/extension-default.dataSourcesModule.dicomweb',
sourceName: 'dicomweb',
configuration: {
friendlyName: 'dcmjs DICOMWeb Server',
name: 'DCM4CHEE',
wadoUriRoot: 'https://server.dcmjs.org/dcm4chee-arc/aets/DCM4CHEE/wado',
qidoRoot: 'https://server.dcmjs.org/dcm4chee-arc/aets/DCM4CHEE/rs',
wadoRoot: 'https://server.dcmjs.org/dcm4chee-arc/aets/DCM4CHEE/rs',
qidoSupportsIncludeField: true,
supportsReject: true,
imageRendering: 'wadors',
thumbnailRendering: 'wadors',
enableStudyLazyLoad: true,
supportsFuzzyMatching: true,
supportsWildcard: true,
},
},
],
defaultDataSourceName: 'dicomweb',
};
Data Source Configuration Options
The following properties can be added to the configuration property of each data source.
dicomUploadEnabled
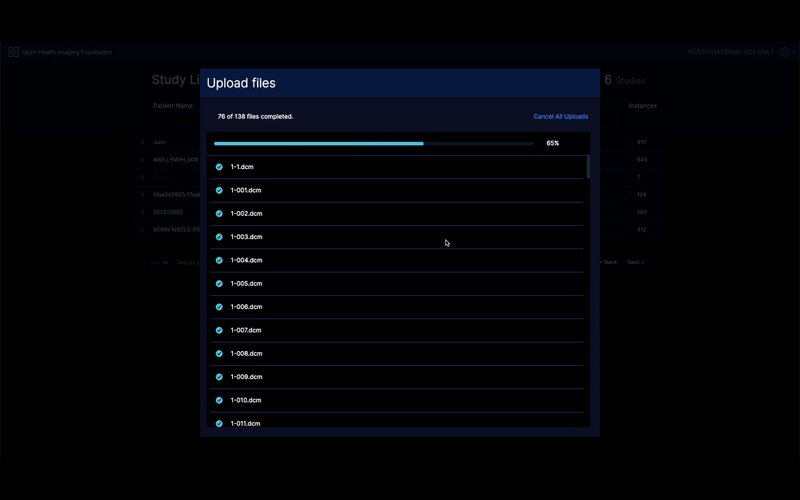
A boolean indicating if the DICOM upload to the data source is permitted/accepted or not. A value of true provides a link on the OHIF work list page that allows for DICOM files from the local file system to be uploaded to the data source
The OHIF plugin for Orthanc by default utilizes the DICOM JSON data source and it has been discovered that only those studies uploaded to Orthanc AFTER the plugin has been installed are available as DICOM JSON. As such, if the OHIF plugin for Orthanc is desired for studies uploaded prior to installing the plugin, then consider switching to using DICOMweb instead.

Don't forget to add the customization to the config as well
customizationService: {
dicomUploadComponent:
'@ohif/extension-cornerstone.customizationModule.cornerstoneDicomUploadComponent',
},
singlepart
A comma delimited string specifying which payloads the data source responds with as single part. Those not listed are considered multipart. Values that can be included here are pdf, video, bulkdata, thumbnail and image.
For DICOM video and PDF it has been found that Orthanc delivers multipart, while DCM4CHEE delivers single part. Consult the DICOM conformance statement for your particular data source to determine which payload types it delivers.
To learn more about how you can configure the OHIF Viewer, check out our Configuration Guide.
DICOM Upload
See the dicomUploadEnabled data source configuration option.
Don't forget to add the customization to the config as well
customizationService: {
dicomUploadComponent:
'@ohif/extension-cornerstone.customizationModule.cornerstoneDicomUploadComponent',
},
DICOM PDF
See the singlepart data source configuration option.
DICOM Video
See the singlepart data source configuration option.
BulkDataURI
The bulkDataURI configuration option allows the datasource to use the
bulkdata end points for retrieving metadata if originally was not included in the
response from the server. This is useful for the metadata information that
are big and can/should be retrieved in a separate request. In case the bulkData URI
is relative (instead of absolute) the relativeResolution option can be used to
specify the resolution of the relative URI. The possible values are studies, series and instances.
Certainly the knowledge of how the server is configured is required to use this option.
bulkDataURI: {
enabled: true,
relativeResolution: 'series',
},
Running DCM4CHEE
dcm4che is a collection of open source applications for healthcare enterprise written in Java programming language which implements DICOM standard. dcm4chee (extra 'e' at the end) is dcm4che project for an Image Manager/Image Archive which provides storage, retrieval and other functionalities. You can read more about dcm4chee in their website here
DCM4chee installation is out of scope for these tutorials and can be found here
An overview of steps for running OHIF Viewer using a local DCM4CHEE is shown below: